In this post, I will discuss the concept of artistic screening. I will start by defining the concept of screening and its importance in the field of computer graphics. Then, we will then move on to discuss the concept of artistic screening and how it differs from traditional screening techniques. Finally, We will discuss the steps for creating artistically screened images.
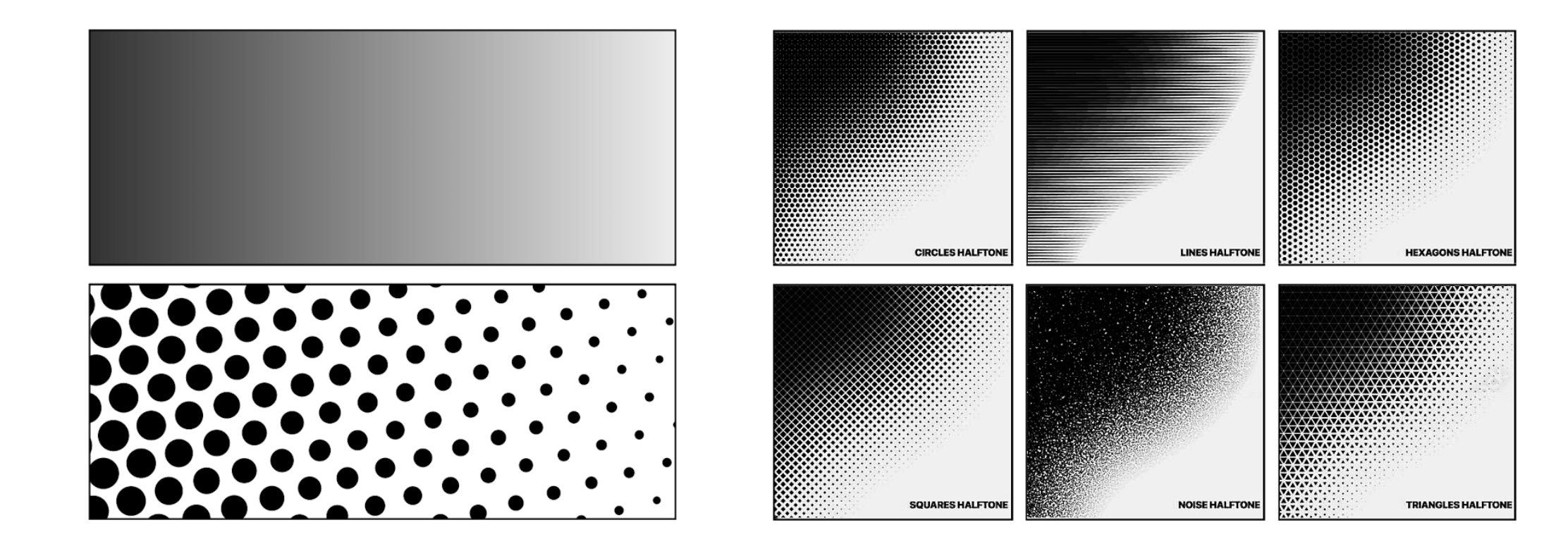
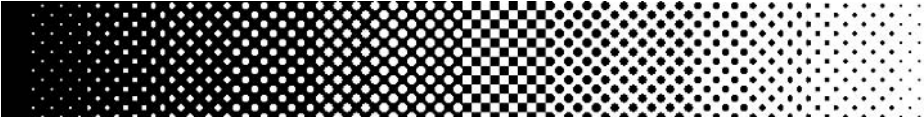
Screening (or Halftoning) is a technique used in computer graphics used to reduce the visibility of individual pixels in an image and simulate continuous tone through the use of dots (or other simple geometrical objects) of different sizes and density.

The idea behind the development of the Screening (or Halftoning) techniques was purely economical: to reduce the amount of ink being used in printing by creating the optical illusion of continuous-tone. The human eye interprets the patterned areas as if they were smooth tones.
In the digital representation, the gain in the size of an image. Using halftone, we get the similar visual information using less pixel data. Of course, this would reduce the quality of an image significantly. But in some cases, this is a good trade-off.
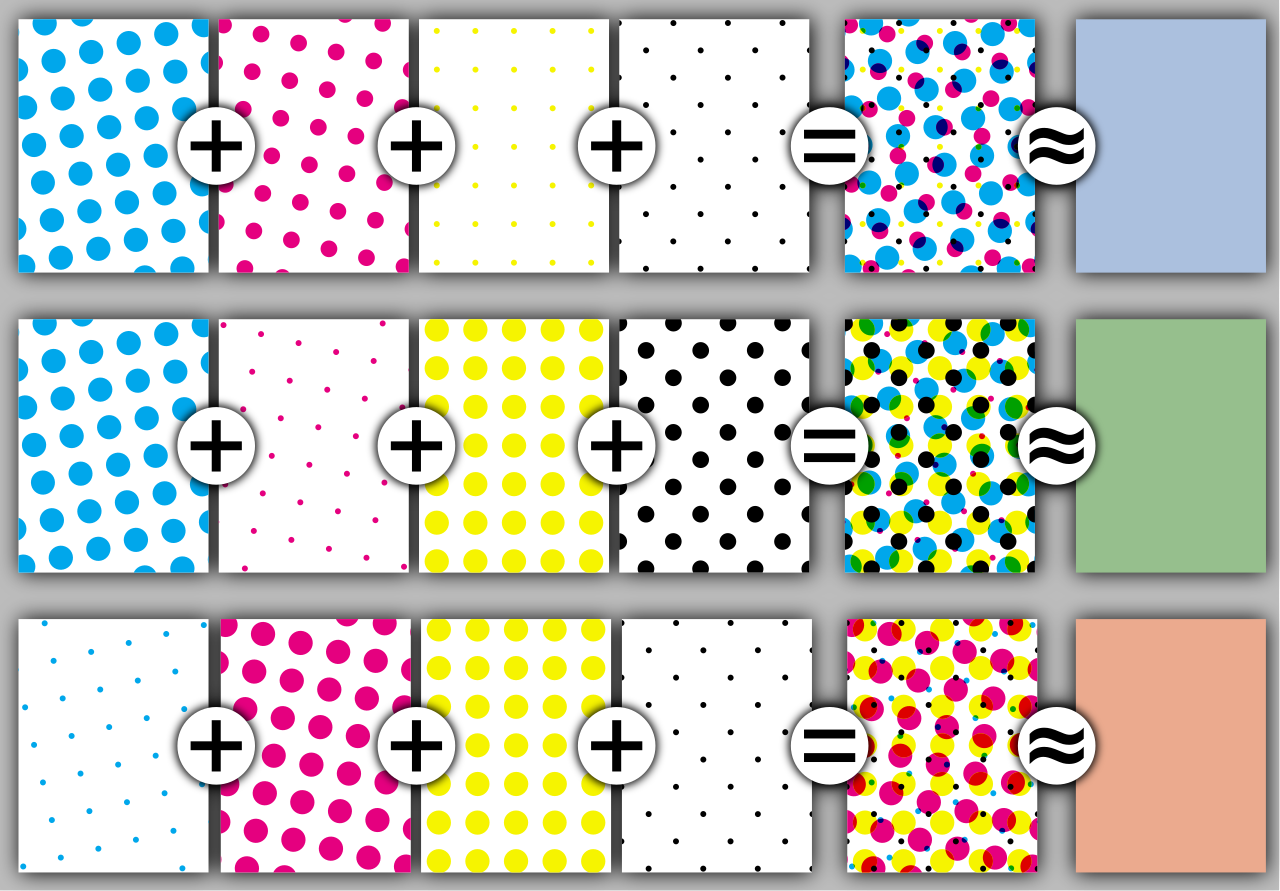
In the case of multicolor screening, we combine multiple single-color Halftoning in one picture. The general idea is the same: to reproduce a particular shade by varying the density of the primary colours (cyan, magenta, yellow, and black).

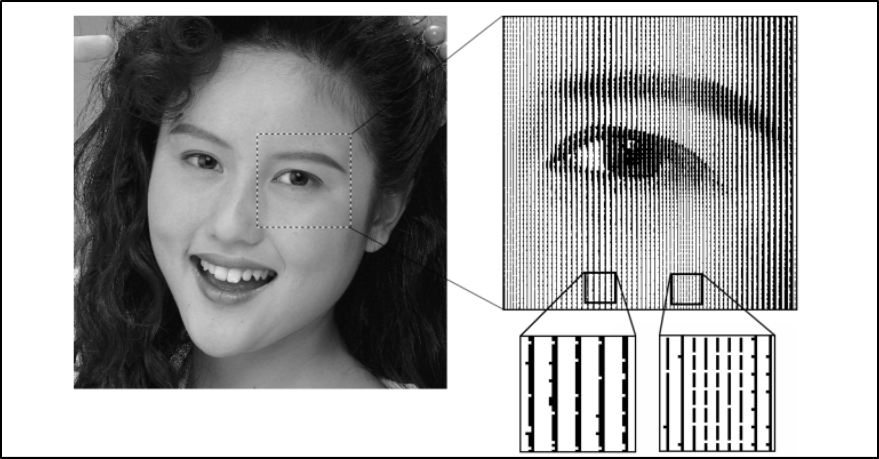
After we brought some light on the Screening and Halftoning, it’s time to proceed with our main topic «Artistic Screening». Artistic Screening is a technique which enables the shape of screen dots to be tuned to take any desired shape. There are several goals being the technique:
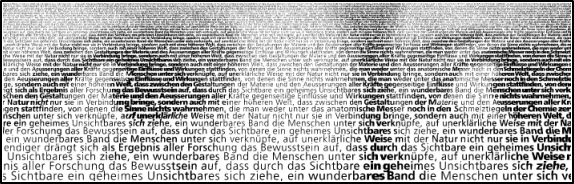
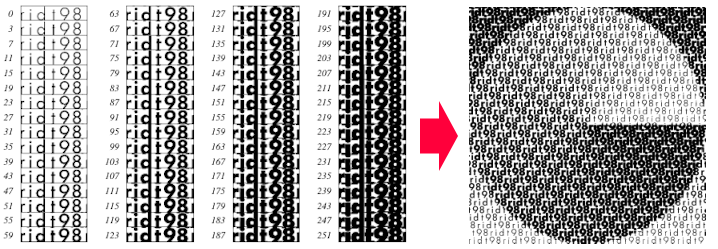
Encode additional information in the image. The one piece of information consists of the image itself, the other encoded in the shape of contour uses to define Halftoning effect.

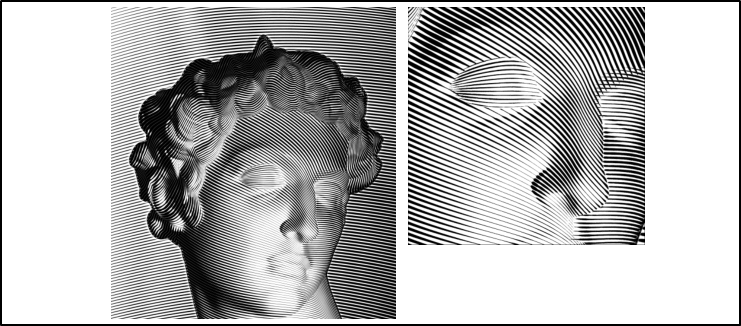
Create artistic effects, like Digital Facial Engraving. Or some pattern to create a specific mood.

Encode additional information to be able to identify an image uniquely (Anti-Counterfeiting features of Artistic Screening).

Classical clustered-dot Halftoning techniques rely on ordered dither threshold arrays. A dither threshold array is conceived as a discrete tile paving the output pixel plane. Artistic screening is not based on dither matrices, we precompute the screen elements (halftone patterns) representing each of the considered intensity levels. The functions that compute intensity and generating contours are named Spot functions $S(x, y)$.
Spot functions for generation of simple dot-shaped patterns can be described easily. Given an intensity value $S(x, y)$ at the position $(x, y)$ in the input image, we compute its corresponding binary value in the output image by comparing the value $S(x, y)$ of the pixel with the value of the threshold matrix. If the pixel intensity is greater than the threshold value, then the output pixel is set, otherwise not:

More complicated spot functions for generating shapes are impossible to generate, since they cannot be described as single valued functions:

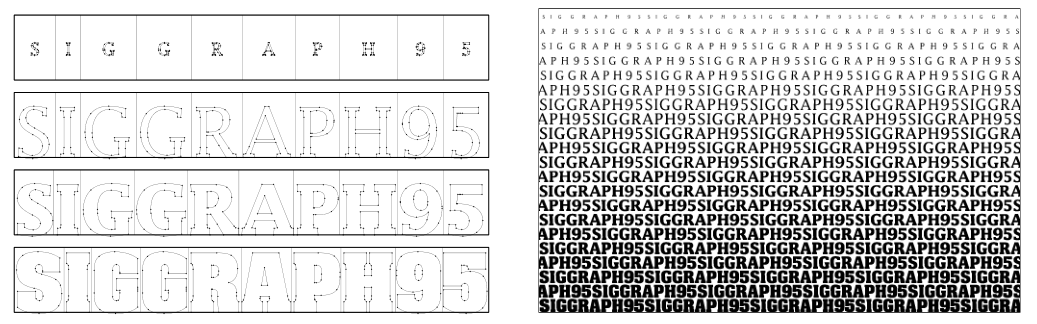
To generate complicated dot shapes which represent known subjects: animals, letter shapes, or recognizable shapes like a jigsaw puzzle, we define the evolving screen dot shape by a description of its contours as fixed predefined screen dot contours which are associated with specific intensity levels.

The process for creating artistically screened images consists of three main steps.
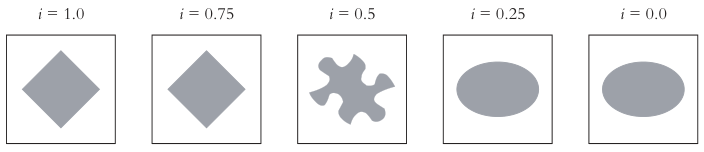
In the first step, the contours of the screen dot must be manually designed for a few typical, key intensity levels. Such key contours are specified as analytical Bézier splines:

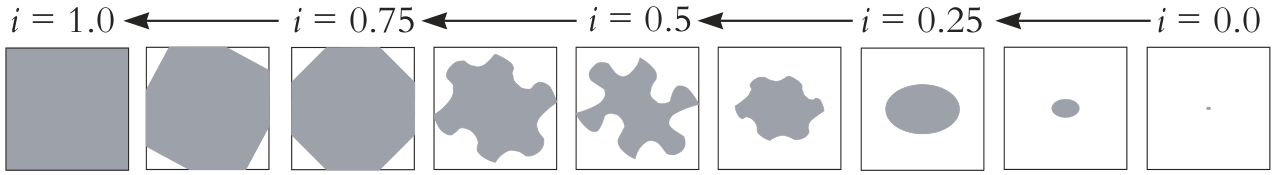
In the second step, the contours of the screen dot for all intensity levels are automatically interpolated between the key contours specified in the first step. These interpolated contours are then rasterized into a collection of bitmaps, forming the elements of an artistic screen:

The third involves the production of an artistically screened image by using the discrete screen elements created at the previous step to produce a gray-level image. In this step, the intensity value of a pixel in the original image is used as an index for selecting the corresponding element of the artistic screen. The exact position of a screen element cell for a given output image pixel is obtained by calculating the coordinates of that pixel, modulo the dimensions of the screen element.


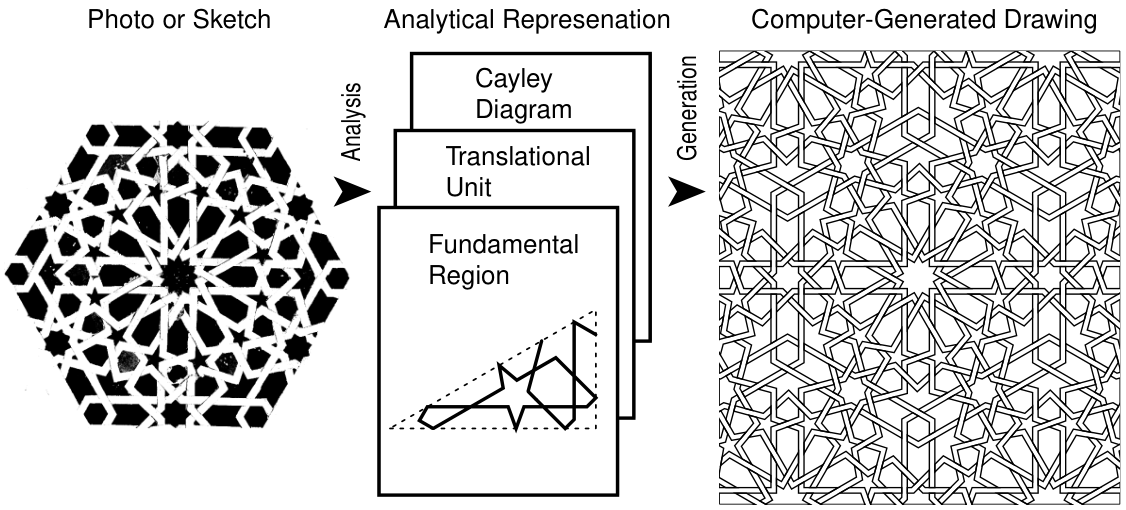
Another way of usage the Artistic Screening is to simulate a technique that is common in traditional illustrations, named stippling. In the example below, a typical workflow for producing computer-generated Islamic patterns is shown:

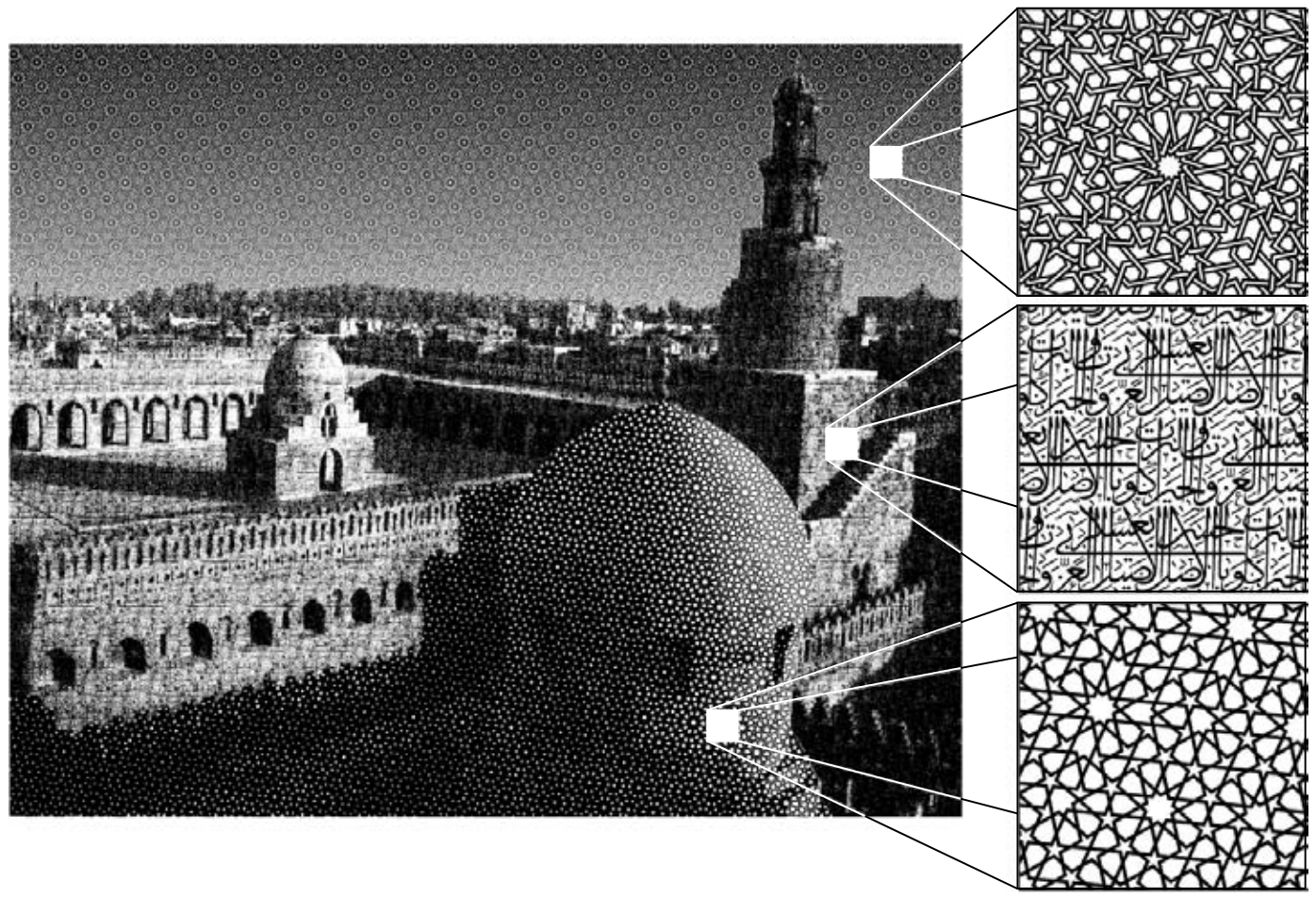
This screening layer adds a touch of culture to reproduced images. In the picture below, the view of the Ibn Tulun Mosque rendered with artistic screening with the touch of the Islamic culture is shown.

Artistic Screening uses precomputed screen elements, so its performance is comparable with other Halftoning algorithms and depends solely on the size of repetitive elements. In high-quality graphic applications, the shapes of artistic screen dots may be used as a vector for conveying additional information. This new layer of information may incorporate shapes which are related to the image. This can be used for anti-counterfeiting purposes, or to add a touch of culture to reproduced images.